SEGD: Designers of Experiences
Graphic Design Co-Op
May — September 2023
Co-Op OverviewAs the design co-op for the summer at SEGD, I wore many hats. With a small team of five at the non-profit organization, my role involved a blend of design, marketing, communications, UX/UI, and publication design. My main task included website updates and content upload through WordPress, which I became highly proficient in. Besides the exciting launch of the new website, I also worked on the annual magazine publication, an environmental graphic for the conference, merchandise, app content, and attended the 50th Anniversary Conference Experience in Washington, D.C.
Programs & Sources: WordPress, Google Sheets, Adobe Photoshop, Illustrator, InDesign,
Graphic Design Co-Op
May — September 2023
Co-Op OverviewAs the design co-op for the summer at SEGD, I wore many hats. With a small team of five at the non-profit organization, my role involved a blend of design, marketing, communications, UX/UI, and publication design. My main task included website updates and content upload through WordPress, which I became highly proficient in. Besides the exciting launch of the new website, I also worked on the annual magazine publication, an environmental graphic for the conference, merchandise, app content, and attended the 50th Anniversary Conference Experience in Washington, D.C.
Programs & Sources: WordPress, Google Sheets, Adobe Photoshop, Illustrator, InDesign,


SEGD’s 50th Anniversary Conference Experience
Framing the Past to Envision Our Future
Throughout the conference, I had the privilege of attending keynote presentations, including Michael Gericke's 'What's in a Name? The Story Behind the SEGD Brand Refresh,' as well as Elizabeth Turnstall's thought-provoking talk on 'Decolonizing Design.' During our ‘Experience Washington D.C.’ tours, I led the WMATA Legacy Tour, guiding participants on a journey through the historical evolution of D.C.'s transportation design system, which ended with a visit to the newly revamped Metra headquarters in Washington, D.C. Last but not least, I had the chance to connect with numerous designers in the experiential design industry, forming valuable professional connections.

EXP Lunch + Mentor Meet-Up
For the Emerging Experiential Professionals (EXP) luncheon and meet-ups, I assumed the role of the SEGD representative, responsible for ensuring the events ran smoothly. I also had the opportunity to engage as a mentee in mentorship sessions, and attend the presentations sponsored by Pentagram, Kolar Design, RSM Design, and Tangram Design.
For the Emerging Experiential Professionals (EXP) luncheon and meet-ups, I assumed the role of the SEGD representative, responsible for ensuring the events ran smoothly. I also had the opportunity to engage as a mentee in mentorship sessions, and attend the presentations sponsored by Pentagram, Kolar Design, RSM Design, and Tangram Design.
Merchandise
With the launch of SEGD’s new logo and branding, the team was excited to create a new set of merchandise to sell at the conference. I assisted with the design of our new mugs, T-shirts, beanies, and ornaments. After SEGD’s collaboration with Pentagram, Jacob Goble, and James Hallock on the merch, it was rewarding to sell the finished product at the conference knowing that I played a part in its creation.
View Merch Here︎︎︎
With the launch of SEGD’s new logo and branding, the team was excited to create a new set of merchandise to sell at the conference. I assisted with the design of our new mugs, T-shirts, beanies, and ornaments. After SEGD’s collaboration with Pentagram, Jacob Goble, and James Hallock on the merch, it was rewarding to sell the finished product at the conference knowing that I played a part in its creation.
View Merch Here︎︎︎


Auction for Excellence
Every year at the conference, SEGD hosts a spirited auction to raise funds for SEGD education initiatives. For the auction, I created place cards that highlighted the individual item's details and served to generate excitement among conference attendees in the lead-up to the auction.
I also lived out my dreams as a game show host and got to play Vanna for the evening, and did my best rendition of dressing like our new 50th logo.
![]()
Every year at the conference, SEGD hosts a spirited auction to raise funds for SEGD education initiatives. For the auction, I created place cards that highlighted the individual item's details and served to generate excitement among conference attendees in the lead-up to the auction.
I also lived out my dreams as a game show host and got to play Vanna for the evening, and did my best rendition of dressing like our new 50th logo.

Timeline
The most special and rewarding project I worked on was an EGD piece for the D.C. Conference. Because SEGD was celebrating 50 years, the team wanted to create a timeline to showcase the organization’s history, noting past conference locations, fellow inductees, and key points in SEGD history. Seeing my final design in print at the conference, and watching the attendees enjoy reading through it was the best moment of gratification.
Information Organization

After speaking with the team, I created a master spreadsheet organized by decade of every notable event from SEGD history.
We used a color-coded system to then indicate which moments were most important to put in the timeline, keeping in mind that we had limited space in order to comply with ADA guidelines. A darker green denotes most important, red least, and yellow in between.
We used a color-coded system to then indicate which moments were most important to put in the timeline, keeping in mind that we had limited space in order to comply with ADA guidelines. A darker green denotes most important, red least, and yellow in between.
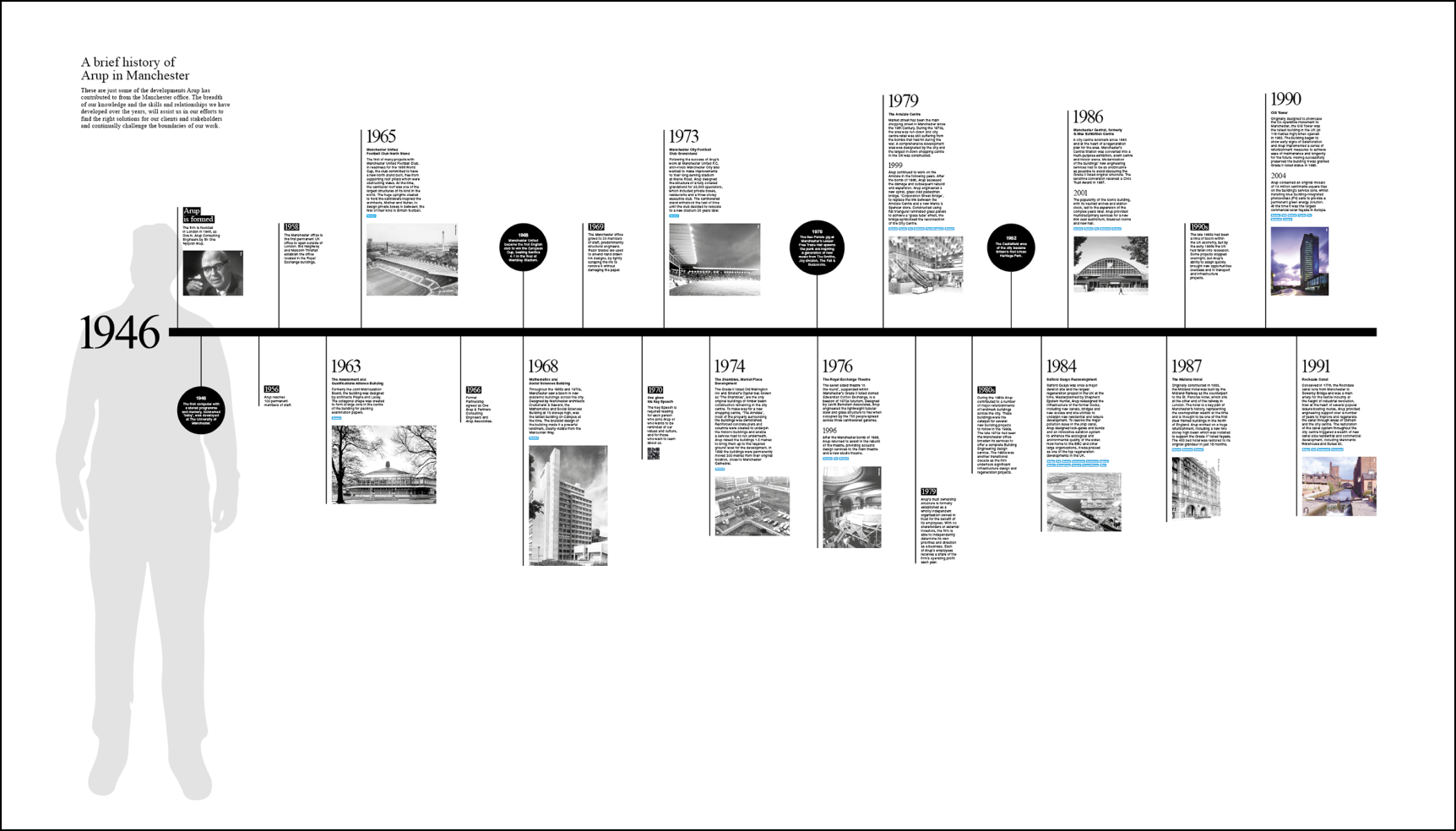
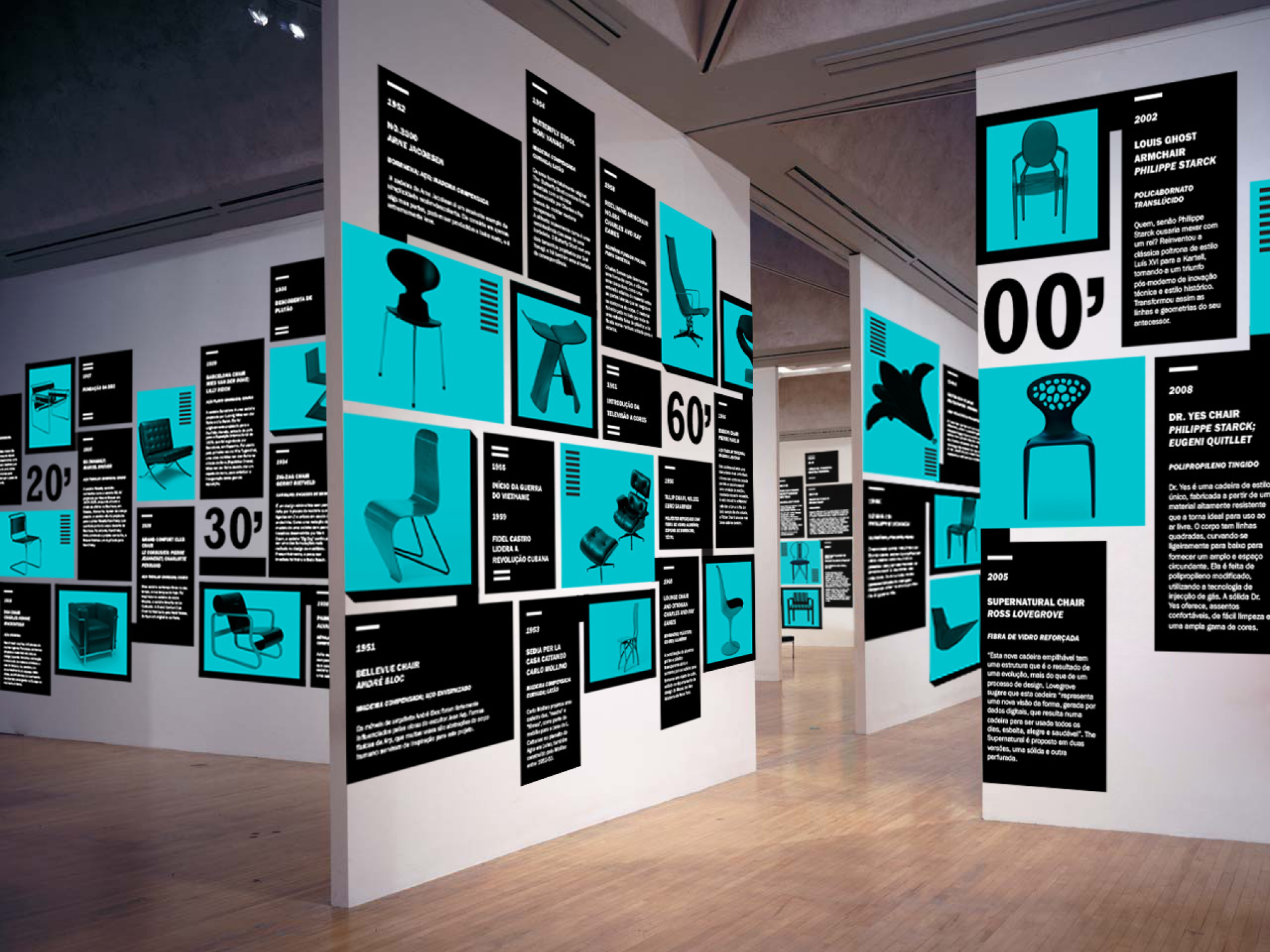
Although we ultimately decided to go with a vertical style timeline for ease of transportation, I first explored various orientations and styles in which we could potentially honor SEGD’s history
Vertical




Horizontal



Interactivity + Physical Objects



Puzzle Pieces


Another consideration was how to ensure that the timeline panels would work cohesively with the pull-up banners Pentagram had already designed, and our signage sponsor, PLi




Digital Sketching + Accessibility ConsiderationsWith a cap of five banners as well as limited space for historical benchmarks and pictures, I created multiple iterations testing different type sizes and increments (in inches) to check for legibility and accessibility compliance.



Mock Up

In Context




Website When I began my co-op in May, SEGD had the goal to launch their brand new website by August 18th. The team had yet to complete the design and upload of their Global Design Awards section on their website, which is one of the most visually interesting and important aspects of SEGD. My task was to help facilitate the upload of every page from 2020-2023, ready to launch the newest award winners at the 2023 Conference at the end of August.
Organization
With a total of 150+ projects to upload, keeping all our data organized was essential. I created a master spreadsheet to track our progress and communicate easily with our web development team at WideEye, leaving space for notes with concerns about specific pages.
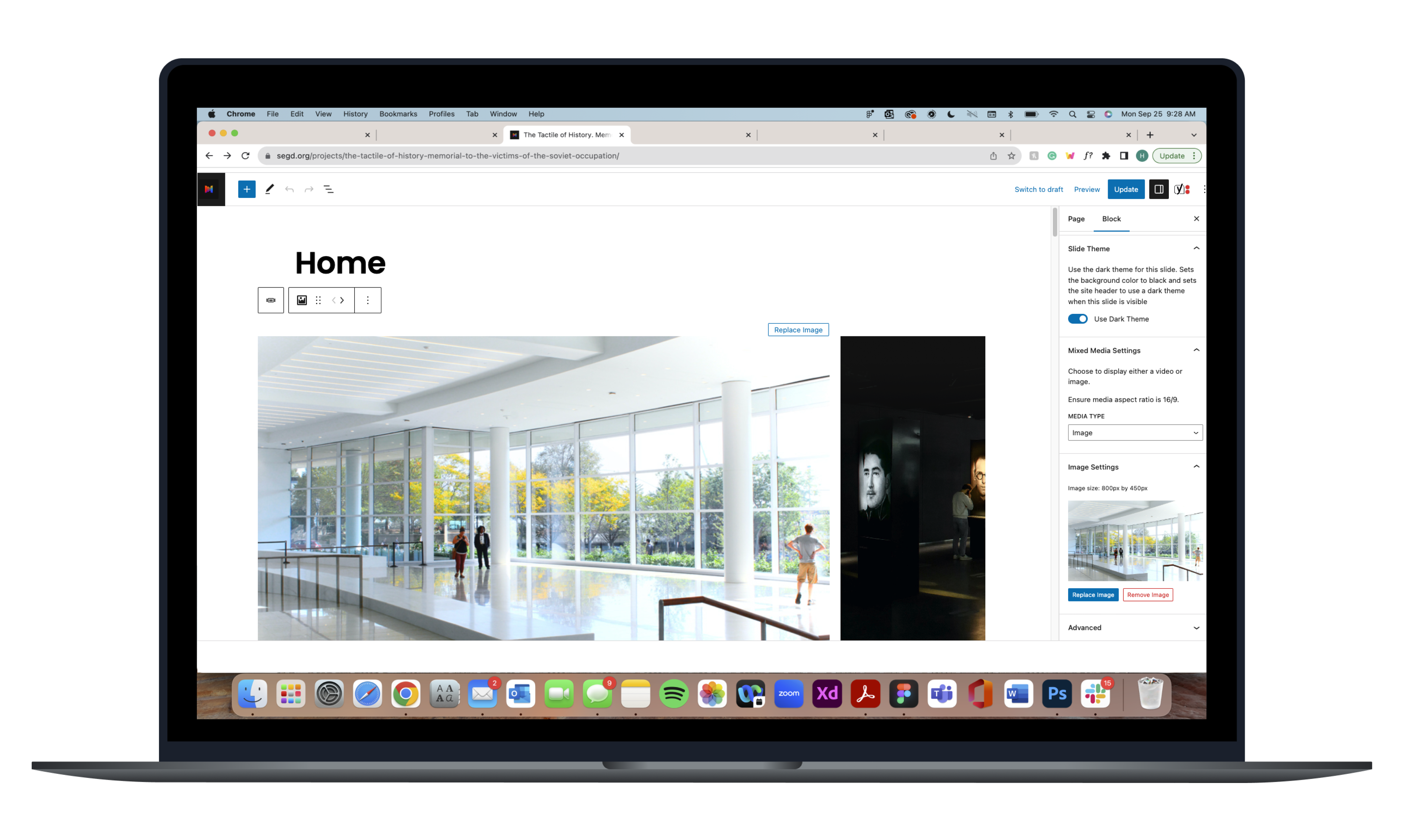
WordPress
The setup below shows how I would build each project page in WordPress by selecting blocks from our template, imagery, and linking other website assets within the right sidebar

Project Page Walkthrough
Each Global Design Award-Winning project had the same general layout, below is a walkthrough of a final page for the 2022 Best in Show winner
View Website︎︎︎