Game Plan
UX/UI App Design
Interaction Design Studio — Summer 2022
Project Details
Every friend group or couple has felt the defeating silence after asking the question: “What should we do?” You’re tired of staying in and watching movies, but you’ve been out to eat a lot and don’t want to spend too much money. You can’t come up with any new ideas. Enter Game Plan - an app that gives suggestions and recommendations for your night (or day) out. Game Plan allows you to customize your preferences (cost, number of people, active, outside, travel distance, etc.) so that you can find something everyone is happy with. Input your location to see what’s going on in your area and maybe you’ll discover something new! Game Plan takes the stress out of planning and gives you the game plan for your perfect adventure.
Programs & Sources: Figma, Illustrations from Figma Community
UX/UI App Design
Interaction Design Studio — Summer 2022
Project Details
Every friend group or couple has felt the defeating silence after asking the question: “What should we do?” You’re tired of staying in and watching movies, but you’ve been out to eat a lot and don’t want to spend too much money. You can’t come up with any new ideas. Enter Game Plan - an app that gives suggestions and recommendations for your night (or day) out. Game Plan allows you to customize your preferences (cost, number of people, active, outside, travel distance, etc.) so that you can find something everyone is happy with. Input your location to see what’s going on in your area and maybe you’ll discover something new! Game Plan takes the stress out of planning and gives you the game plan for your perfect adventure.
Programs & Sources: Figma, Illustrations from Figma Community



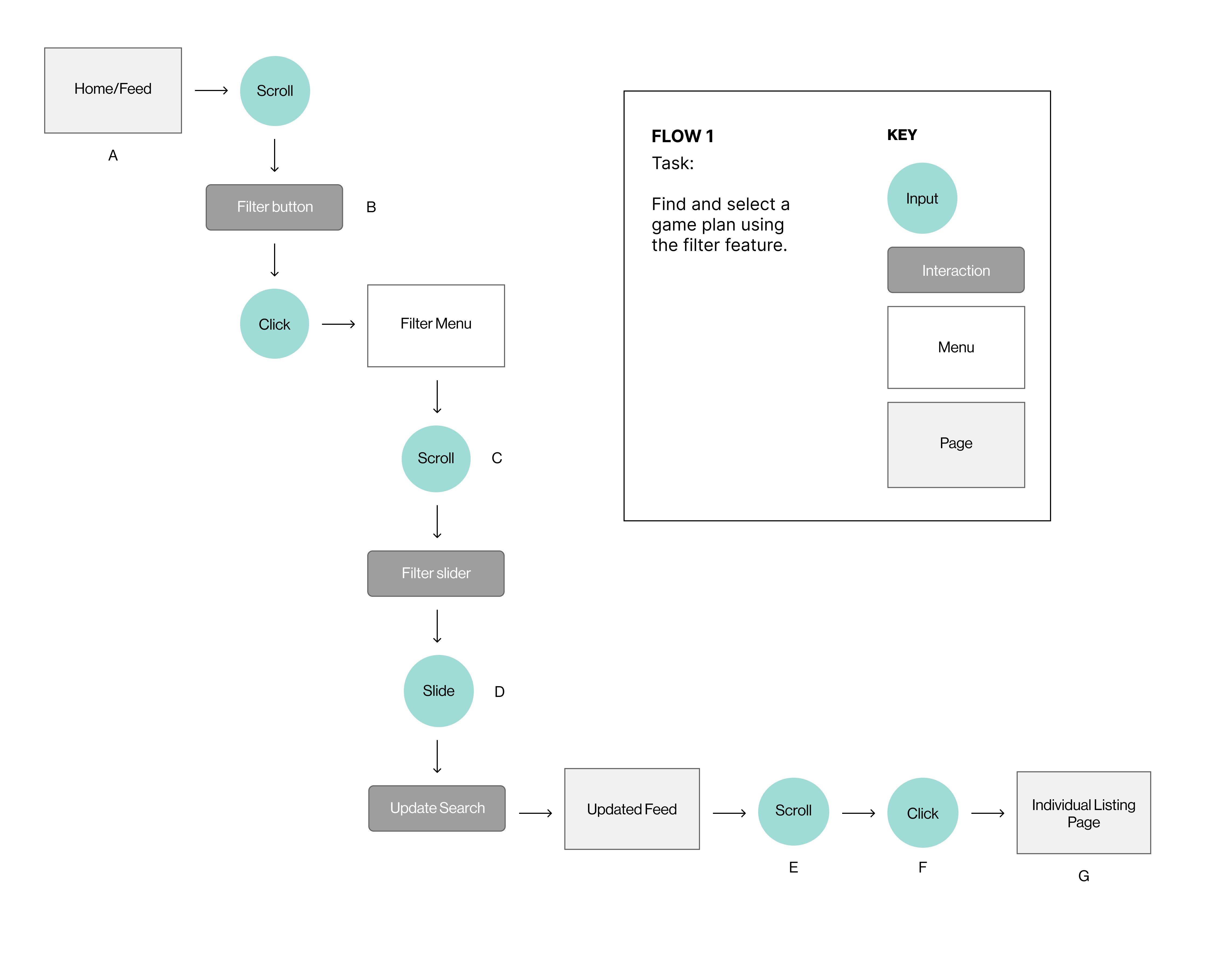
Mapping Task Flows
Task 1
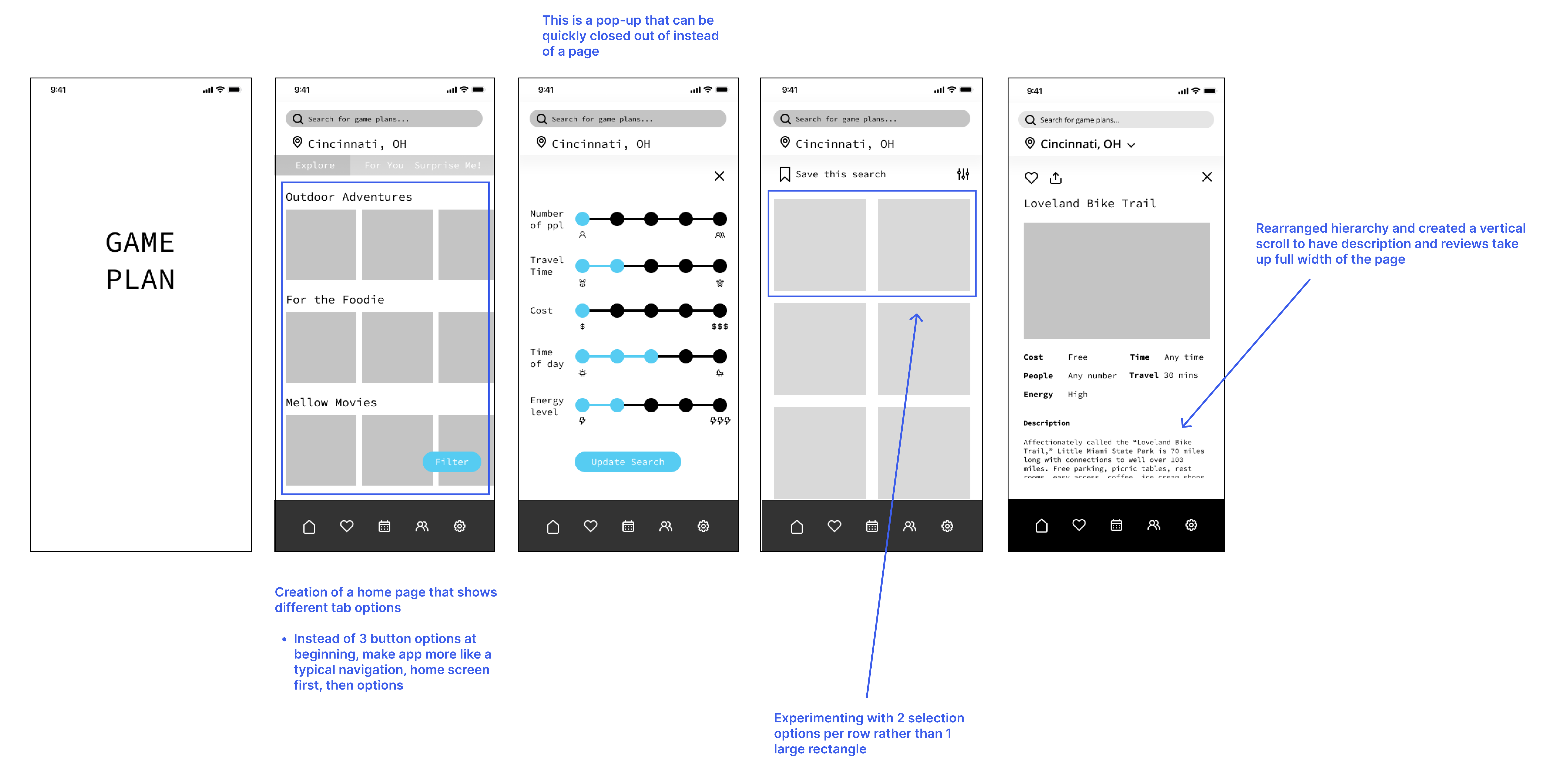
Browsing through potential game plans, filtering search results, and clicking then favoriting a specific listing
A — User scrolls through initial Game Plan recommendations
B — User selects the filter button
C — Using the filter modal, user inputs and selects their preferences
D — User updates search
E — User scrolls through filtered search
F — User selects a specific game plan listing
G — User reads description and looks through pictures
H — User reads past reviews and experiences
I — User favorites that listing
Browsing through potential game plans, filtering search results, and clicking then favoriting a specific listing
A — User scrolls through initial Game Plan recommendations
B — User selects the filter button
C — Using the filter modal, user inputs and selects their preferences
D — User updates search
E — User scrolls through filtered search
F — User selects a specific game plan listing
G — User reads description and looks through pictures
H — User reads past reviews and experiences
I — User favorites that listing

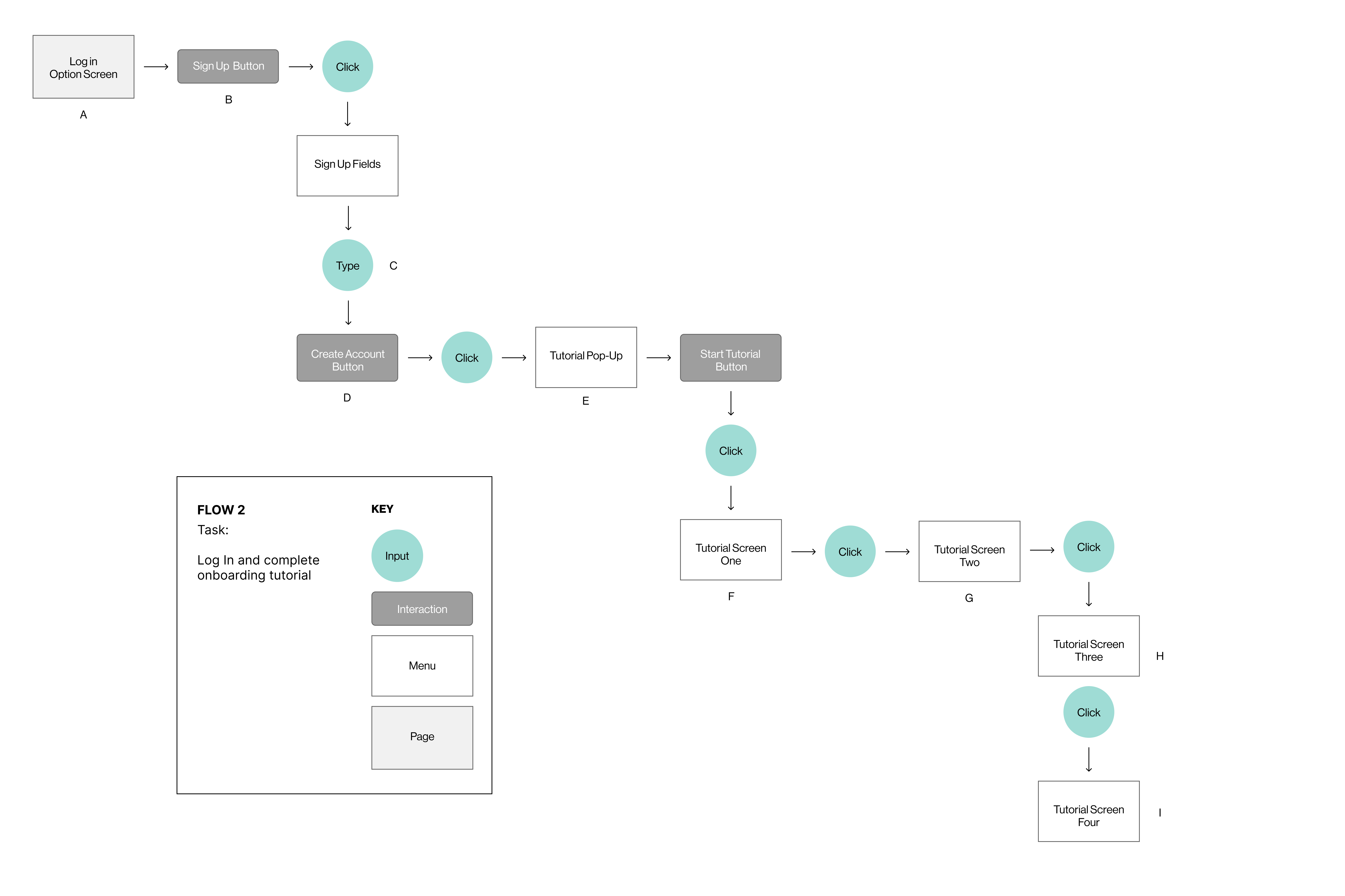
Task 2
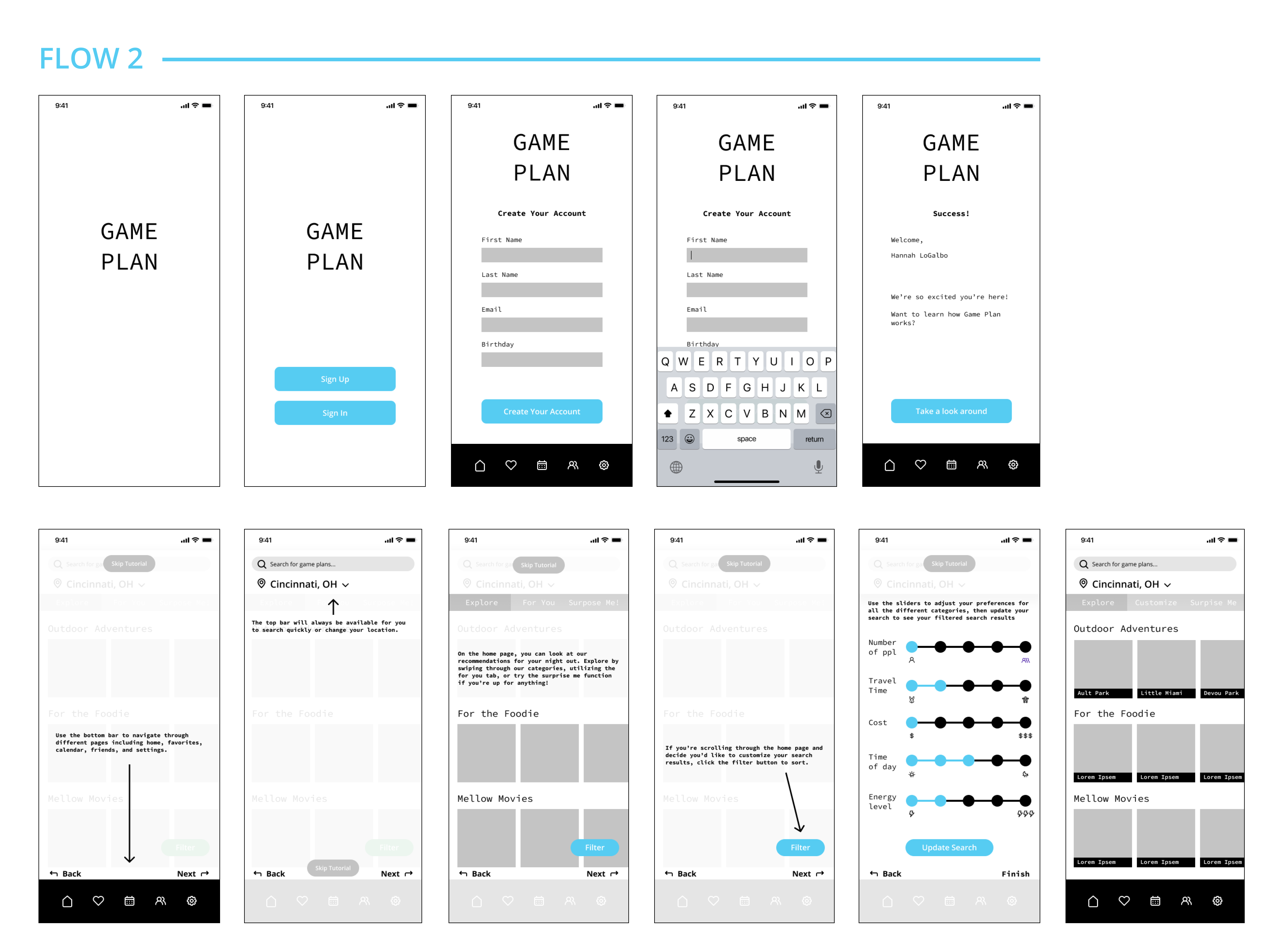
Log In + Onboarding
A — Splash screen presents two options: Sign Up or Sign in
B — User selects sign up
C — User uses input fields to input their name, email, and birthday
D — User clicks ‘create account’
E — User is brought to tutorial pop-up page
F — User clicks through 1st tutorial slide
G — User clicks through 2nd tutorial slide
H — User clicks through 3rd tutorial slide
I — User clicks through 4th tutorial slide

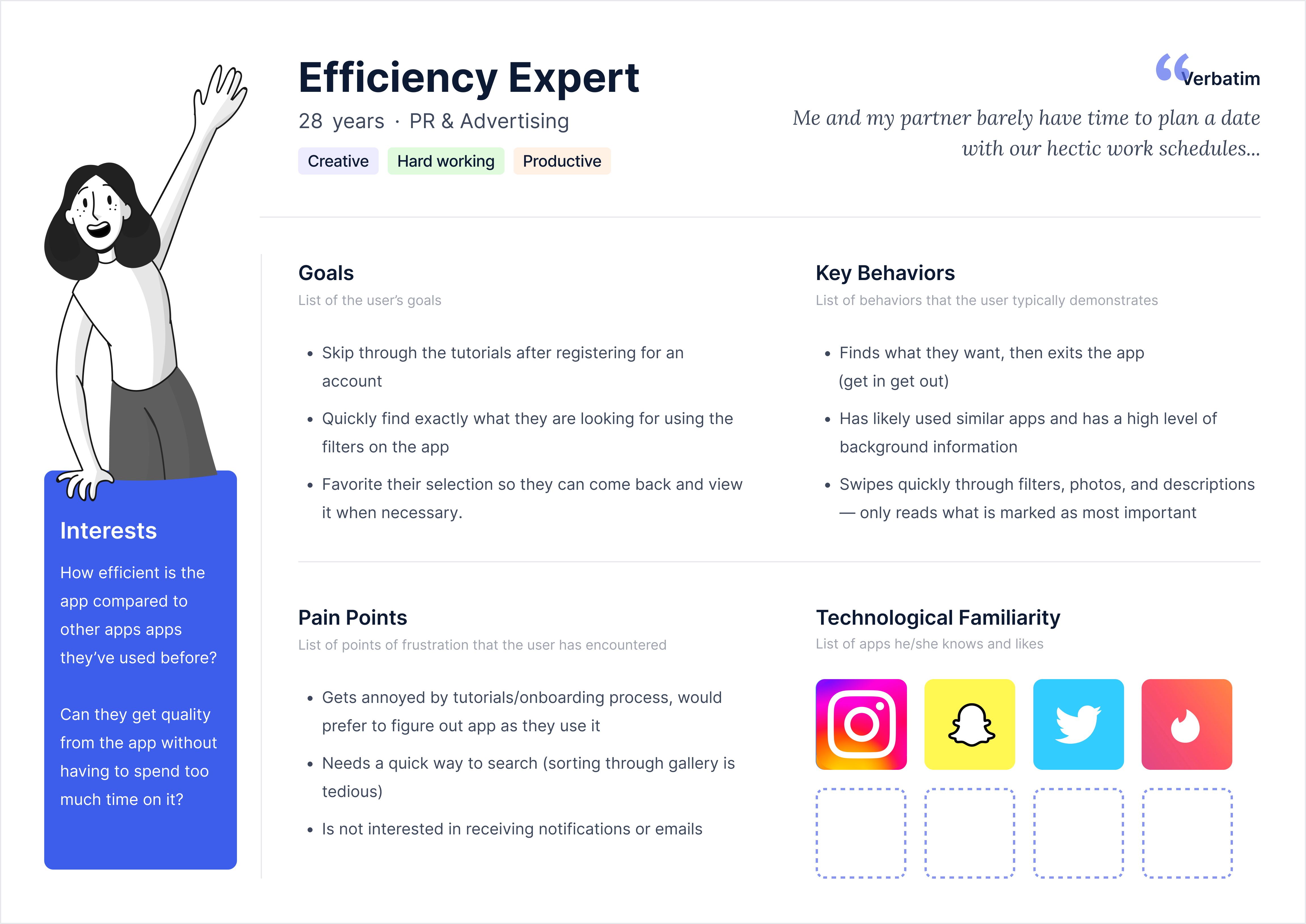
Information Architecture

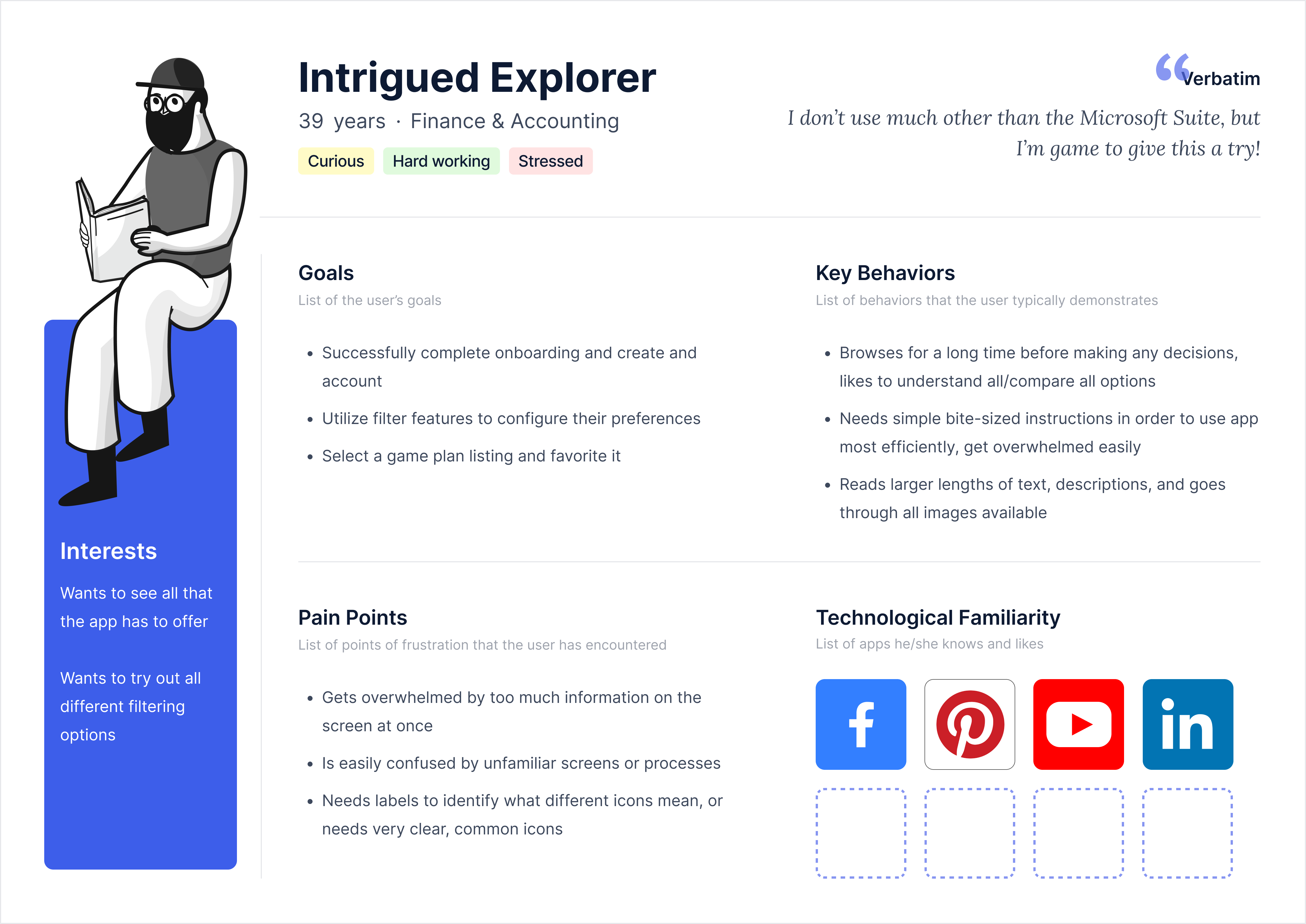
User Types
Creating personas to ensure I am designing for the user


Objectives for Design
- Create an app that is user-friendly and reminiscent of other popular apps
- Make the user feel like their experience is personalized and unique to them
- Encourage a sense of personality and friendliness - the app aims to help friends or couples have fun, so it should feel that way
- Game Plan should feel current and relevant, featuring new events in the user’s area
Design Process
Paper Prototypes
Task Flow 1

Task Flow 2

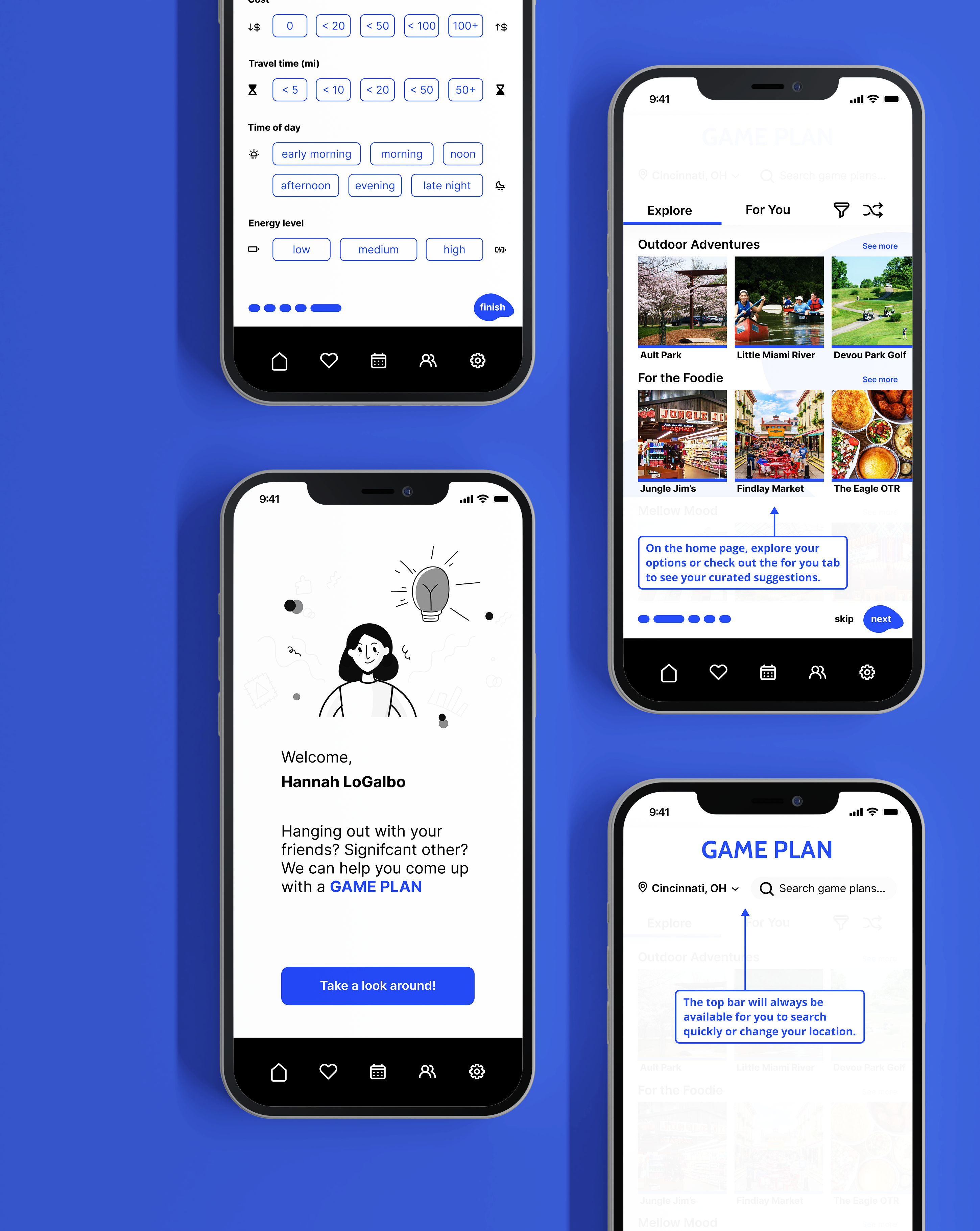
Modifications Based on Paper Prototype Testing
- Move skip, next, and finish buttons during onboarding to be more clear
- Explain bottom bar icons in onboarding tutorial
- Differentiate the “profile” vs “friends” icons
- Clear up spectrum scales on filtering page
- Refine all icons
- “For You” page vs “Explore” page on home screen
- Input “interests” during onboarding
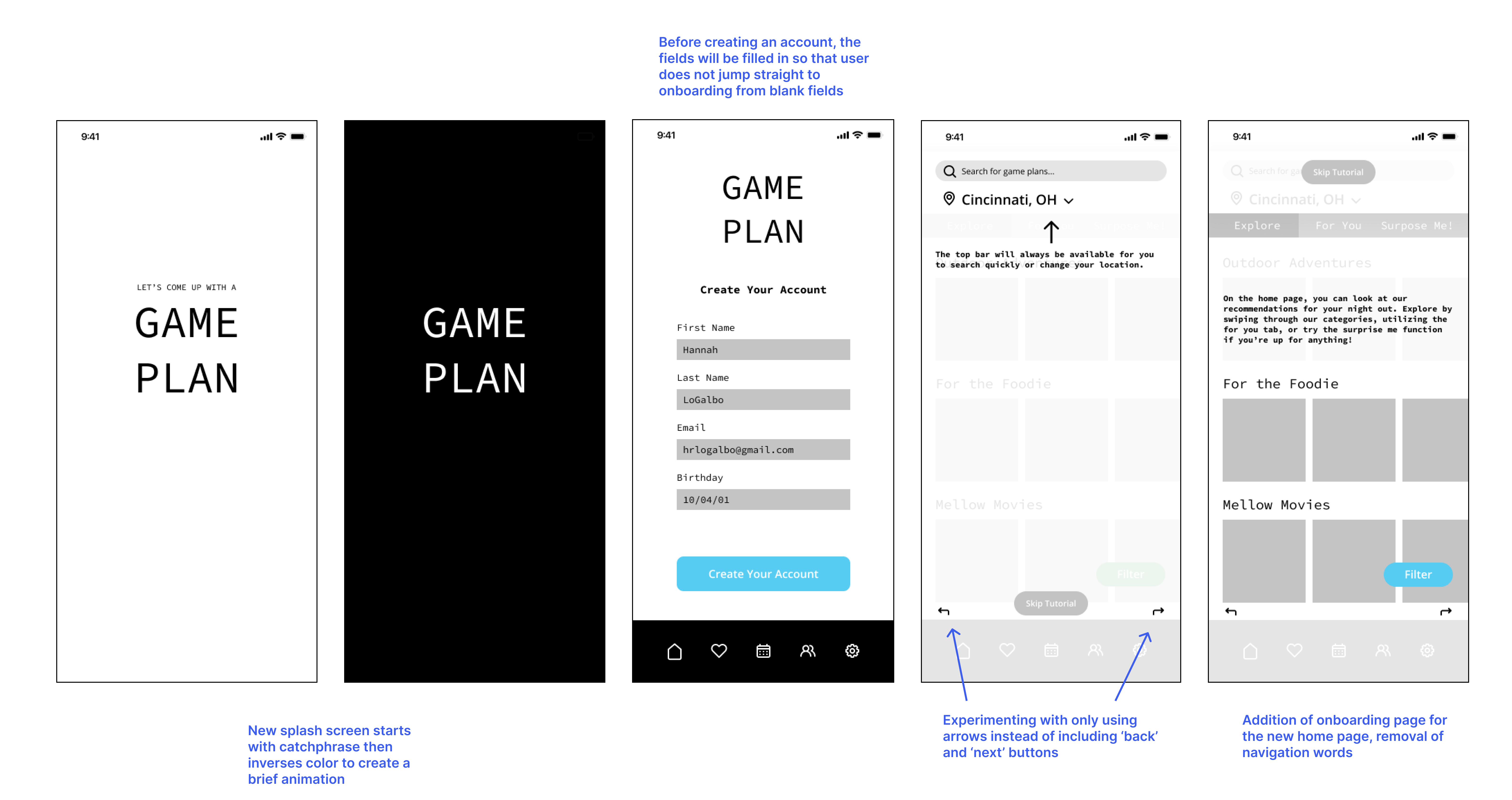
Wireframes
Based on my paper prototype feedback, I created my first round of wireframes


Main changes made to wireframes


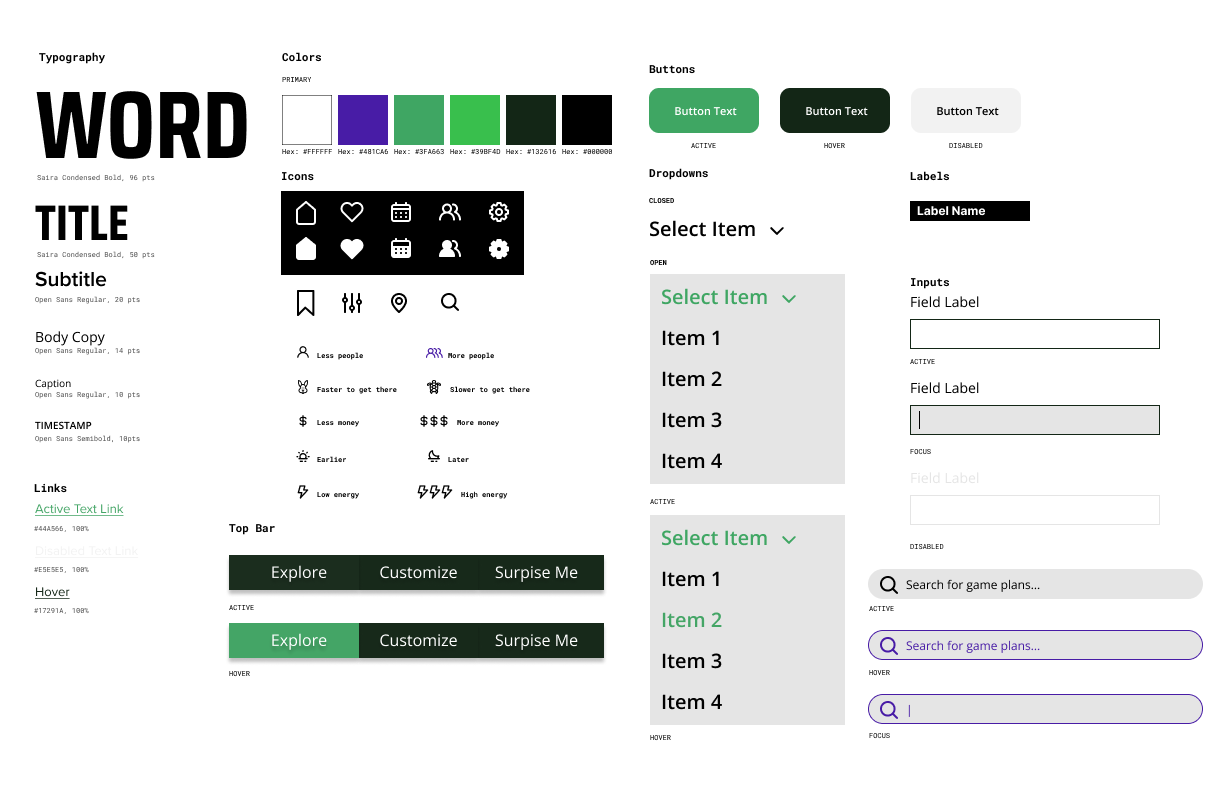
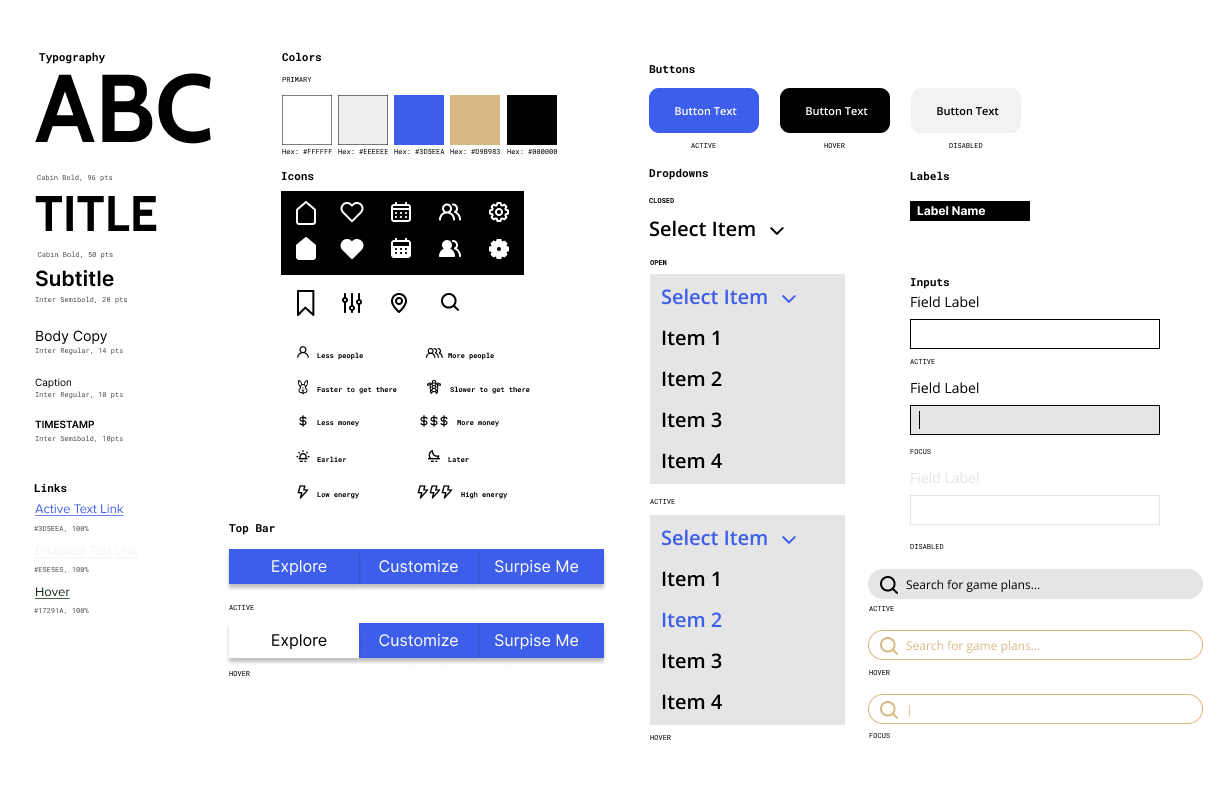
Mood Board + Style Guide
DIRECTION 1 - Playful, fun, and drastically different colors. App feels trustworthy, easy to understand. All important things for a planning app.


DIRECTION 2 - Illustrative elements to make the app appear more personable. A hand-made quality feels friendly but reliable at the same time.


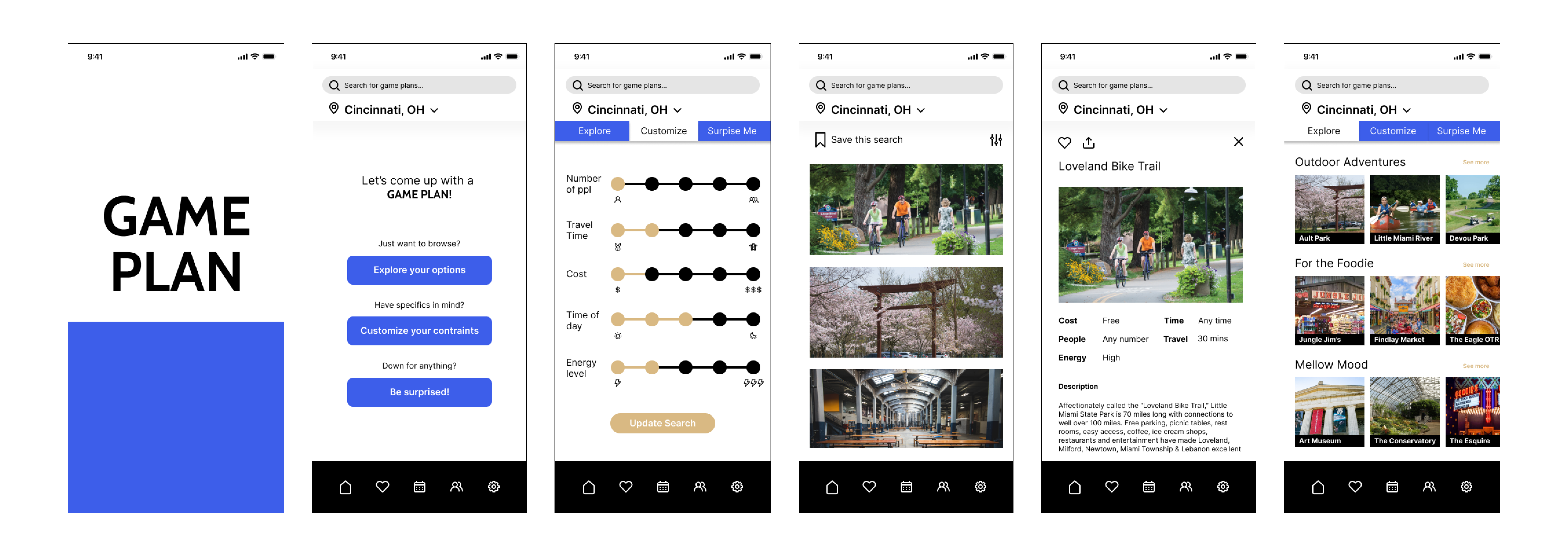
User Interface Intital Screens


Final Prototype
